프론트엔드로 가는 길/portfolio 제작 여정기 👩🏻💻
03 BookBucket - 내가 읽지 않을 책을 삭제하자!📚[2.21]
woody-j
2023. 2. 22. 15:10
3. 읽지 않을 책 삭제하기


1) 삭제 버튼 눌렸을 때
(1) 플러스 버튼 색 변경되고, 체크 버튼 생성


⓵ minusBtn state 생성
let [minusBtn, setMinusBtn] = useState(false);
⓶ minusBtn 클릭시 상태값 true로 변경
const deleteBefore = () => {
setMinusBtn(!minusBtn);
};⓷ minusBtn이 true일 때 circlePlus class에 on을 부착하고, faSquareCheck -> faSquareMinus 아이콘 변경
// 왼쪽 +버튼
<FontAwesomeIcon
icon={plusBtn ? faCircleCheck : faCirclePlus}
className={`squareMinus cursor ${minusBtn ? "on" : ""}`}
onClick={openInput}
/>// 오른쪽 -버튼
<FontAwesomeIcon
icon={minusBtn ? faSquareCheck : faSquareMinus}
className={`squareMinus cursor ${plusBtn ? "on" : ""}`}
onClick={deleteBefore}
/>
(2) 포스트 잇에 드롭쉐도우 효과 생김

⓵ minusBtn 상태값 true일 때 img2 class에 on 붙이기
<div
className={`bucket cursor img2 center ${
minusBtn ? "on" : ""
}
>[main.css]
.img2.on {
filter: drop-shadow(3px 3px 5px $subG);
}
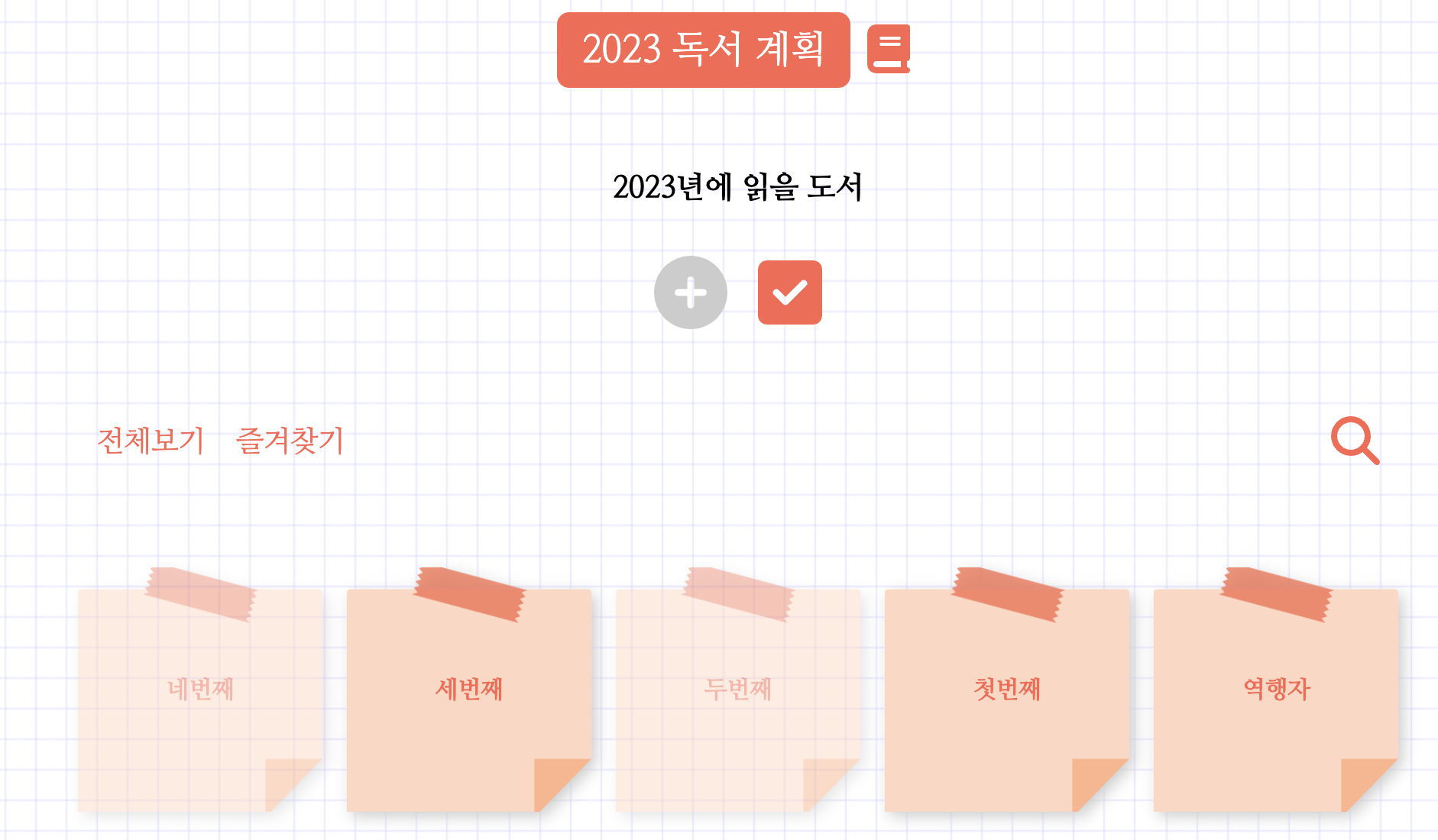
2) 삭제할 포스트 잇 클릭 시
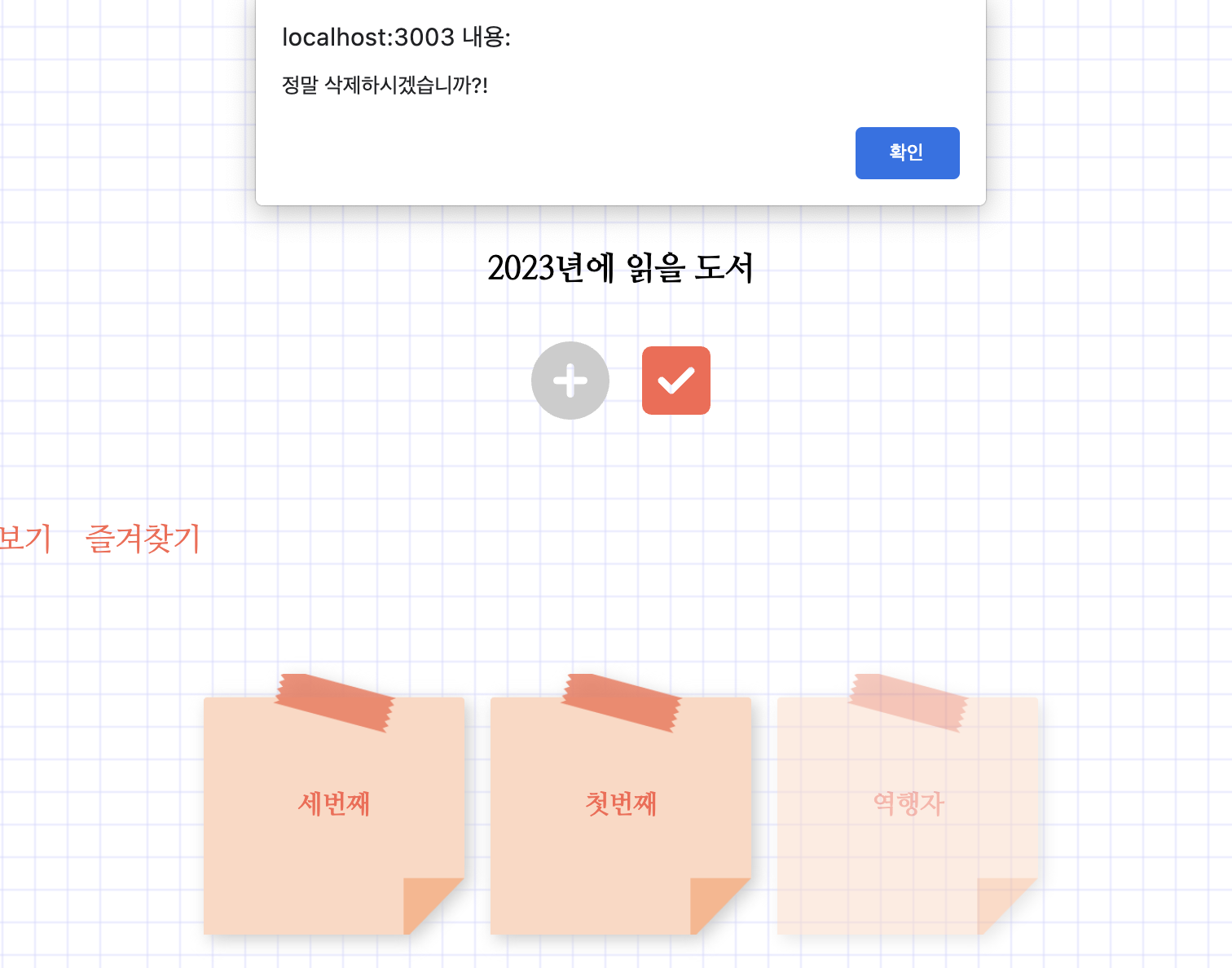
(1) 선택한 포스트 잇 투명해짐

⓵ 선택한 포스트 잇 id 값 찾기
const isOn = (book) => {
if (minusBtn) {
let copy = [...listBook];
const mathId = copy.find((el) => el.id === book);
}
};⓶ 선택한 id값 전달하기
<div
className={`bucket cursor img2 center ${
minusBtn ? "on" : ""
}
onClick={() => {
//book.id
isOn(book.id);
}}
>⓷ 선택한 포스트 잇 isOn 값 false로 만들고 listBook 상태값 변경
const isOn = (book) => {
if (minusBtn) {
let copy = [...listBook];
const mathId = copy.find((el) => el.id === book);
mathId.isOn = !mathId.isOn;
setListBook(copy);
}
};⓸ isOn값이 false일때 img2 class에 oc 부착
.center.oc {
opacity: 50%;
} <div
className={`bucket cursor img2 center ${
minusBtn ? "on" : ""
//oc 부착
} ${book.isOn === false ? "oc" : ""}`}
onClick={() => {
isOn(book.id);
}}
>(2) 다시 클릭하면 돌아옴
mathId.isOn = !mathId.isOn;클릭할 때마다 isOn값이 변경
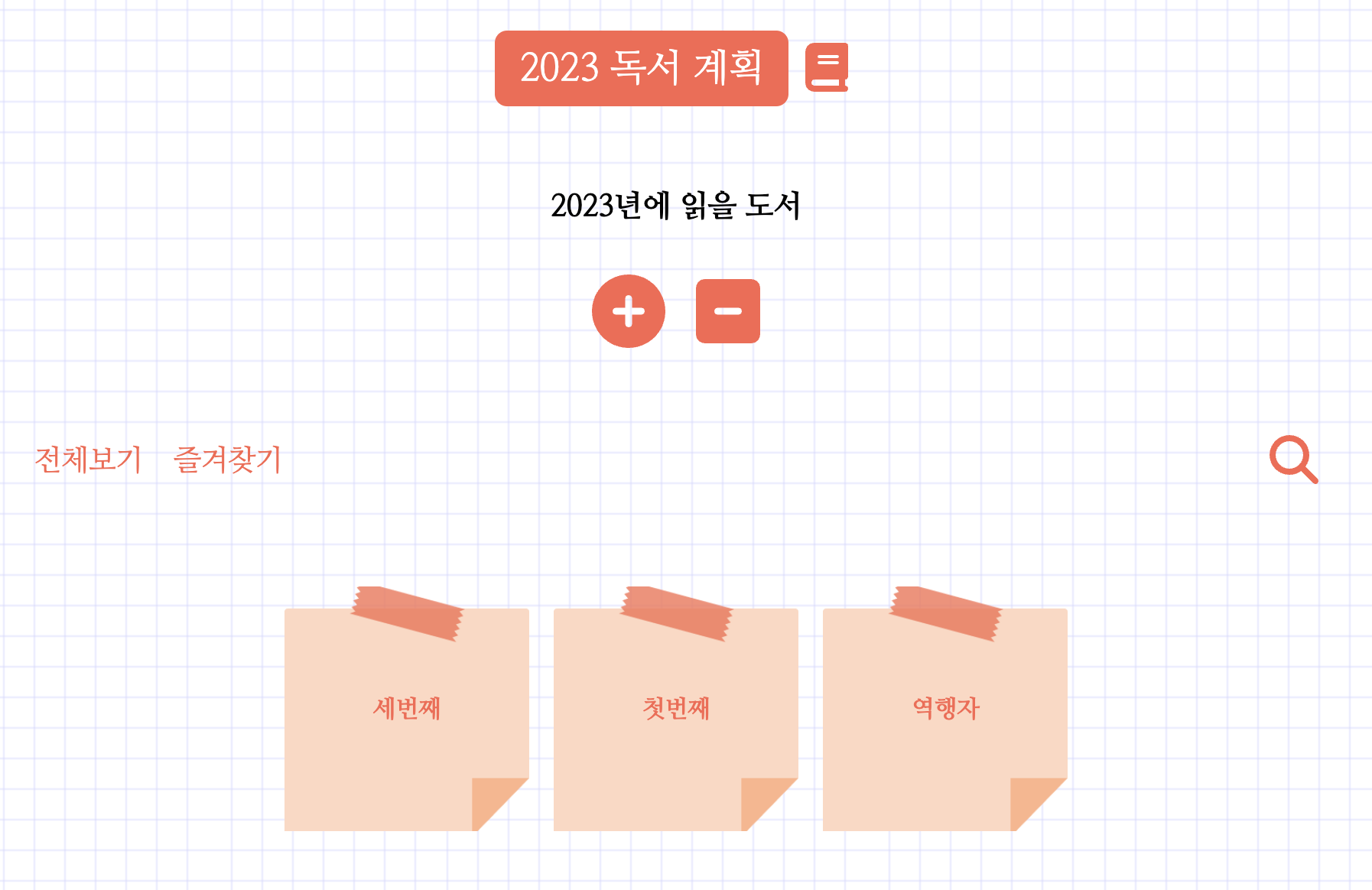
3) 삭제 체크 버튼 클릭 시

(1) 선택 한 것이 있다면 "정말 삭제하시겠습니까?" alert창 팝업
const deleteBook = () => {
if (minusBtn) {
let copy = [...listBook];
let saveContent = copy.filter((el) => el.isOn === true);
setListBook(saveContent);
alert("정말 삭제하시겠습니까?!");
}
}
};
(2) 선택 한 것이 없다면 그냥 main 화면으로 돌아가기
const deleteBook = () => {
if (minusBtn) {
let copy = [...listBook];
let saveContent = copy.filter((el) => el.isOn === true);
let deleteContent = copy.filter((el) => el.isOn === false);
// 선택한 것이 없을 때 alert창을 안띄우기
if (deleteContent.length === 0) {
return;
} else {
setListBook(saveContent);
alert("정말 삭제하시겠습니까?!");
}
}
};