카테고리 없음
ESLint
woody-j
2024. 2. 9. 19:24
ESLint
ESLint는 오픈 소스 JavaScript 및 TypeScript 코드 정적 분석 도구입니다.
1. 왜 ESLint를 사용해야 하나요?
- 코드 일관성 유지: 코드 스타일 가이드를 준수하여 일관성 있는 코드 작성 가능
- 버그 및 오류 방지: 잠재적인 버그나 오류를 사전에 찾아내고 수정할 수 있음
- 팀 협업 강화: 팀원 간에 코드 품질을 통일시켜 협업 효율을 높일 수 있음
2. 주요기능
- 코드 스타일 검사: 들여쓰기, 따옴표, 세미콜론 등 스타일 규칙 검사
- 오류 검사: 잘못된 변수 사용, 선언되지 않은 변수 등 오류 검출
- 경고 및 권고사항: 최적화, 가독성 향상 등을 위한 경고와 권고사항 제공
3. 규칙
Rule Severities
1) "off" or "0"
• 규칙을 해제, 해당 규칙을 사용하지 않음
2) "warn" or "1"
• 규칙을 경고로 설정, 규칙을 강제하지 않고 경고만 해줌
3) "error" or "2"
• 규칙을 에러로 설정, 통합 테스트, Build, PR등의 경우에 에러 발생
예시) https://eslint.org/docs/latest/rules/
{
"rules": {
"semi": "error", // 세미콜론 사용 여부 체크 (에러 발생)
"no-console": "warn", // console.log 사용 금지 (경고 발생)
"indent": ["error", 2], // 들여쓰기를 2칸으로 지정 (에러 발생)
"quotes": ["error", "single"] // 따옴표를 작은 따옴표로 지정 (에러 발생)
}
}
가이드 예시
더보기
Airbnb React/JSX Style Guide
https://github.com/apple77y/javascript/tree/master/react
eslint-config-standard-with-typescript
https://github.com/standard/eslint-config-standard-with-typescript#readme
Next.js ESLint
https://nextjs.org/docs/app/building-your-application/configuring/eslint#eslint-config
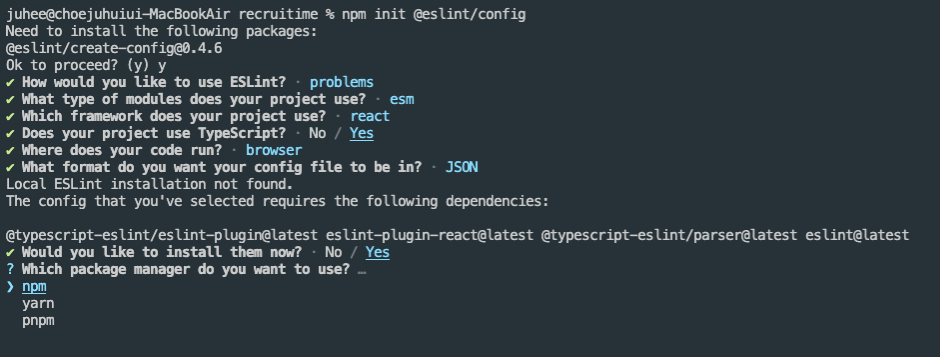
3. 설정 방법
npm init @eslint/config
설치 후, eslintrc.json 파일 생성됨
{
// 코드가 실행될 환경
"env": {
"browser": true,
"es2021": true
},
// ESLint의 기본 구성 및 추가적인 플러그인 구성을 확장
"extends": [
// ESLint에서 권장하는 일반적인 규칙을 사용
"eslint:recommended",
// @typescript-eslint 플러그인에서 권장하는 TypeScript 규칙을 사용
"plugin:@typescript-eslint/recommended",
// React 플러그인에서 권장하는 React 규칙을 사용
"plugin:react/recommended"
],
// 소스 코드를 분석하기 위해 사용할 파서를 지정
"parser": "@typescript-eslint/parser",
// 파서에 대한 옵션을 설정
"parserOptions": {
// 사용할 ECMAScript 버전을 지정
"ecmaVersion": "latest",
// 코드의 타입을 지정합니다. 여기서는 모듈 방식의 코드를 사용하는 것으로 설정2
"sourceType": "module"
},
// 사용할 ESLint 플러그인을 지정
"plugins": [
// TypeScript 코드를 분석하고 규칙을 적용하기 위한 플러그인
"@typescript-eslint",
"react"
],
"rules": {
}
}
ESLint 설정 중 Prettier와 충동하는 부분을 비활성화
npm install --save-dev eslint-config-prettier4. 실시간 동작확인
1) lint 명령어를 통한 수동 확인
[package.json] 추가
"scripts": {
"dev": "next dev",
"start": next start",
"lint": "next lint"
}npm run lint2) vsCode에서 실시간 확인