https://school.programmers.co.kr/learn/courses/30/lessons/42579
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
Q.01 genres[i]:plays[i] 이렇게 표현하면 왜 안되는가.
let genres=[
{id:0,classic:500},
{id:1,pop:600},
{id:2,classic:150},
{id:3,classic:800},
{id:4,pop:2500}
]
// 이렇게 표현하고자합니다.
let genresObj=[]; for(let i=0; i<genres.length; i++)
{ genresObj.push({id:i,genres[i]:plays[i]}) }객체 리터럴에서 키(key)를 동적으로 생성하려 할 때 사용하는 genres[i]: plays[i] 구문이 JavaScript에서는 허용되지 않기 때문입니다.
객체의 키는 일반적으로 문자열이나 심볼이어야 합니다. 따라서 { id: i, [genres[i]]: plays[i] }와 같이 계산된 프로퍼티 이름(computed property name)을 사용해야 합니다.
동적으로 생성 : 특정 변수의 값이나 표현식을 사용하여 객체의 키에 할당
// 장르와 재생 횟수를 입력받아 베스트 앨범을 만드는 함수
function solution(genres, plays) {
// 각 장르별로 누적된 재생 횟수를 기록하는 객체
const genrePlayCounts = {};
// 각 장르별로 노래의 인덱스와 재생 횟수를 기록하는 배열
const songIndexByGenre = {};
// 각 노래의 장르와 재생 횟수를 확인하여 기록
for (let i = 0; i < genres.length; i++) {
const genre = genres[i];
const play = plays[i];
// 해당 장르가 처음 등장하는 경우 초기화 작업 수행
if (!genrePlayCounts[genre]) {
genrePlayCounts[genre] = 0;
songIndexByGenre[genre] = [];
}
// 재생 횟수 누적
genrePlayCounts[genre] += play;
// 노래의 인덱스와 재생 횟수를 기록
songIndexByGenre[genre].push({ index: i, play: play });
}
// 재생 횟수가 많은 순서로 장르 정렬
const sortedGenres = Object.keys(genrePlayCounts).sort((a, b) => genrePlayCounts[b] - genrePlayCounts[a]);
// 결과를 담을 배열
const answer = [];
// 각 장르별로 가장 많이 재생된 노래 두 개 선택
for (const genre of sortedGenres) {
// 각 장르 내에서 재생 횟수와 인덱스를 기준으로 정렬
const sortedSongs = songIndexByGenre[genre].sort((a, b) => {
if (a.play === b.play) {
return a.index - b.index;
}
return b.play - a.play;
});
// 가장 많이 재생된 노래 두 개 선택
for (let i = 0; i < Math.min(2, sortedSongs.length); i++) {
answer.push(sortedSongs[i].index);
}
}
return answer;
}
// 각 노래의 장르와 재생 횟수를 확인하여 기록
for (let i = 0; i < genres.length; i++) {
// genres = ["classic", "pop", "classic", "classic", "pop"]
const genre = genres[i];
// plays = [500, 600, 150, 800, 2500]
const play = plays[i];
// 해당 장르가 처음 등장하는 경우 초기화 작업 수행
//genrePlayCounts[genre]=undefined
if (!genrePlayCounts[genre]) {
genrePlayCounts[genre] = 0;
songIndexByGenre[genre] = [];
}
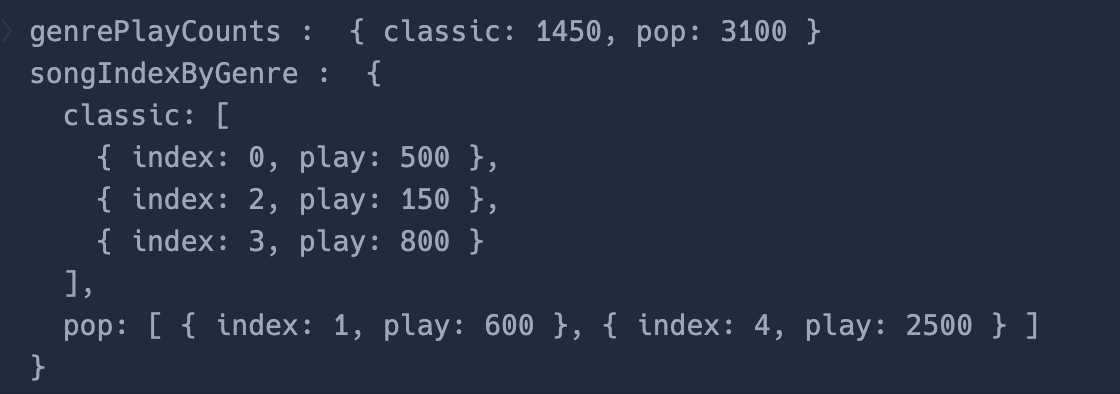
// 재생 횟수 누적
genrePlayCounts[genre] += play;
// 노래의 인덱스와 재생 횟수를 기록
songIndexByGenre[genre].push({ index: i, play: play });
}
// 재생 횟수가 많은 순서로 장르 정렬
const sortedGenres = Object.keys(genrePlayCounts).sort((a, b) => genrePlayCounts[b] - genrePlayCounts[a]);
for (const genre of sortedGenres) {
const sortedSongs = songIndexByGenre[genre].sort((a, b) => {
if (a.play === b.play) {
return a.index - b.index;
}
return b.play - a.play;
});
// 가장 많이 재생된 노래 두 개 선택
for (let i = 0; i < Math.min(2, sortedSongs.length); i++) {
answer.push(sortedSongs[i].index);
}
}