Q1. 브라우저의 기본 구조를 프론트엔드 개발자가 알아야하는 이유에 대해 설명해주세요.
A. 병원에 가면 의사도 진료하기 위해 사람의 몸을 잘 알아야합니다. 그런 것 처럼 소프트웨어를 다루는 개발자로서 가장 기본적인 브라우저의 몸을 알아야합니다. 프로그래밍을 하면서 생기는 오류도 기본적 구조를 알아야 무엇이 잘못된 것인지 파악할 수 있습니다.
| 답변에 대한 평가 : 70점 평가 이유 : 브라우저의 기본 구조를 알아야 하는 이유를 제시했습니다. 하지만, 브라우저의 구조에 대한 구체적인 설명이 빠져있습니다. 브라우저 엔진과 렌더링 과정에 대한 이해를 더 갖는 것이 도움이 될 것입니다. - 검색 키워드 : Browser engine, Rendering process |
꼬리질문 :
브라우저의 기본 구조에는 어떤 주요한 구성 요소들이 있나요? 또한, 렌더링 과정에는 어떤 단계들이 있는지 알려주세요.
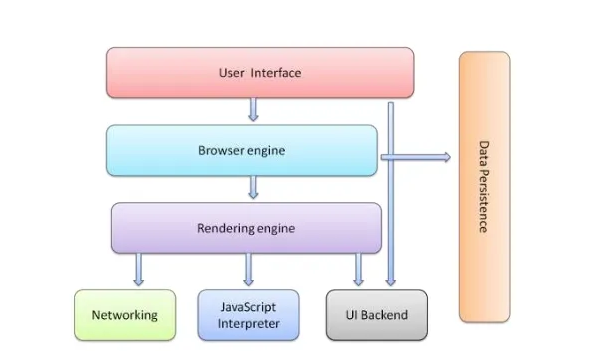
A. 브라우저 기본 구조에는 ui, browser engine, rendering engine, backend ui, javascript interperter, networking, data persistance가 있습니다. 렌더링 과정에는 network,html,dom,css,cssom,layout,paint,javascript,lendertree가 있습니다
| 답변에 대한 평가 : 90점 평가 이유 : 브라우저의 기본 구조와 렌더링 과정에 대해 대체로 정확하게 설명했습니다. 단, "backend ui"라는 용어를 정확하게 설명하지 못했습니다. - 검색 키워드 : Browser architecture, Rendering process |
Q2. 브라우저의 기본 구조를 알아야 하는 이유는 무엇인가요? 또한, 브라우저의 기본 구조를 알고 있다면 어떤 이점을 얻을 수 있을까요?
A. 브라우저에 문제가 생겼거나, 최적화 할 때 어떤 부분을 어떻게 고쳐야할 지 쉽게 파악할 수 있습니다
| 답변에 대한 평가 : 100점 평가 이유 : 이 답변에서는 브라우저의 기본 구조를 알고 있는 것이 문제 해결과 최적화에 도움이 된다는 명확한 이유를 제시했습니다. 기본 구조를 알면 어떤 부분을 고쳐야하는지 파악할 수 있는 능력을 갖출 수 있습니다. - 검색 키워드 : Browser troubleshooting, Browser optimization |
정리)
브라우저 기본 구조 : UI, brower engine, rendering engine, networking, javascript interpreter, UI Backend,
Data persistence

그래서 왜 알아야 하는가?
렌더링 과정 이해: 브라우저는 HTML, CSS 및 JavaScript를 해석하고 렌더링하여 웹 페이지를 생성합니다. 브라우저의 기본 구조를 알면 이 렌더링 과정을 이해하고, 어떻게 웹 페이지가 생성되고 화면에 표시되는지 파악할 수 있습니다.
페이지 성능 최적화: 브라우저의 로딩 및 렌더링 절차를 이해하면 웹 페이지의 성능을 최적화하는 방법을 파악할 수 있습니다. 예를 들어, 불필요한 리소스 로딩을 줄이고, 페이지 로딩 순서를 최적화하여 사용자 경험을 개선할 수 있습니다.
크로스 브라우징: 다양한 브라우저에서 웹 페이지가 동일한 방식으로 표시되도록 하는 것이 중요합니다. 브라우저의 차이점과 기본 구조를 이해하면 크로스 브라우징 이슈를 식별하고 해결하는 데 도움이 됩니다.
웹 개발 디버깅: 브라우저 개발자 도구를 사용하여 웹 페이지의 동작을 디버깅하고 분석하는 것이 중요합니다. 브라우저의 기본 구조를 알면 이 도구를 효과적으로 활용할 수 있으며, 오류를 신속하게 찾아 수정할 수 있습니다.
성능 최적화 및 프레임워크 이해: 많은 프레임워크와 라이브러리는 브라우저의 동작 원리를 기반으로 개발되었습니다. 브라우저의 기본 구조를 이해하면 이러한 프레임워크와 라이브러리를 보다 효과적으로 사용하고 최적화할 수 있습니다.
사용자 경험 개선: 사용자가 웹 페이지를 더 빠르고 부드럽게 이용할 수 있도록 개선하는 것이 중요합니다. 브라우저의 동작 방식과 기본 구조를 이해하면 사용자 경험을 향상시키는 방법을 찾을 수 있습니다.
출처:https://medium.com/web-god-mode/how-web-browsers-work-behind-the-scene-architecture-technologies-and-internal-working-fec601488bfa
How Web Browsers Work — Behind the scene Architecture, Technologies, and Internal Working
A web browser is a software that allows us to surf the internet by loading various resources from web servers and then present the…
medium.com
'프론트엔드로 가는 길 > 프론트 용어 꼬리 물기' 카테고리의 다른 글
| DOM 트리 렌더 트리 (0) | 2023.08.28 |
|---|---|
| 렌더 트리 (0) | 2023.08.26 |
| css파싱 (0) | 2023.08.25 |
| HTML 파싱 (0) | 2023.08.24 |
| 브라우저의 렌더링 과정 (0) | 2023.08.23 |

